|
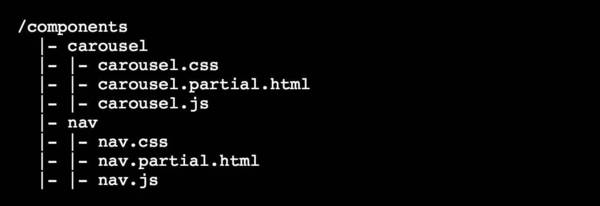
有一点需要记住:你有可能会接手使用不同命名规范的项目。不管你喜欢哪一种命名方式,不要拘泥于自己所喜欢的,尝试去多学习其他的命名规范,换一种角度去思考CSS。 你可以通过Getting your head ’round BEM syntax,BEM 101,Intro to BEM来了解更多关于BEM的知识,如果想大体了解主要的命名规范,可以尝试OOCSS, ACSS, BEM, SMACSS: what are they? What should I use? 遵循单一功能的原则 单一功能原则规定每个类都只应该负责软件的一个单一功能,并且该功能应该由这个类完全封装起来。 在CSS领域,单一功能意味着某段代码,某个类或者某个模块只应该做一件事情。当应用到CSS文件组织结构时,意味像carousels以及navigation这样的可独立的组件应该拥有自己的CSS文件
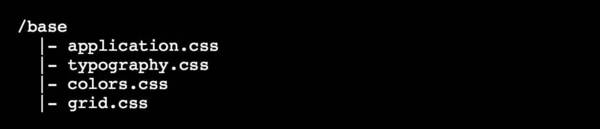
另一个常用的文件组织方法是按照功能组织文件目录。例如,像上面的代码文件,所有与carousel组件相关的文件都放在同一个文件夹下。采用这种方式能更方便的查找文件。 为了拆分组件样式,将全局的样式采用单一功能原则拆分成不同的模块放在不同的文件中
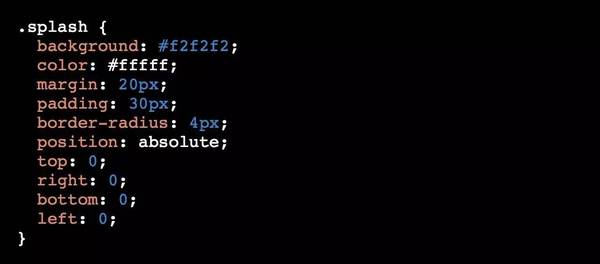
如上示例,每个样式都被写进与其本身相关的文件。这样,如果想更新颜色,你就准确知道到哪个文件去修改了。 不管你采用哪一种文件组织方式,记住要符合单一功能原则。如果一个文件开始变得臃肿,可以采用使文件更具逻辑性的方式将其拆分开来。 更多关于文件目录以及css技巧,可以阅读Aesthetic Sass 1: Architecture and Style Organization以及Scalable and Maintainable CSS Architecture。 当单一功能原则应用到CSS类名时,开奖,这意味着每个类名只有一个功能。换句话说,在不同的类名写不同功能的css样式。下面是一个经典的例子:
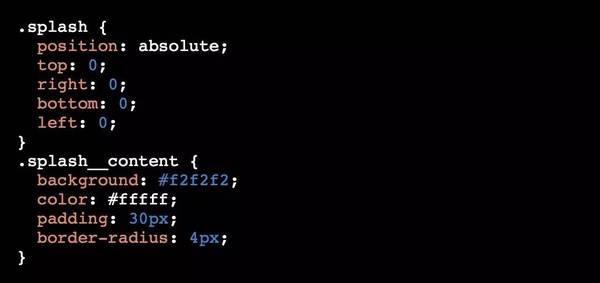
上面的代码中,样式都被混杂在一起。spalsh类名不仅包含展示,还包含定位等逻辑,其子类名也是如此。为了解决这个问题,我们考虑把代码分拆,用两个不同的类名来组织代码。
现在我们有splash以及splash__content两个类名。我们可以把splash当做父级类名,其子级类名可以采用splash当做前缀。所有的子级类名都是从父级类名延伸出来的,如splash__content。 如果你想了解更多关于单一功能原则在css领域的应用,可以阅读The single responsibility principle applied to CSS以及Single Responsibility 从简单到复杂 如果你询问好的前端从业者或者CSS大牛,他们会告诉你他们他们从未满意过自己写的代码。写出好的CSS代码是一个递进的过程。从简单开始,遵循最基本的CSS样式风格规范,然后开始慢慢“进化”吧! 推荐阅读
(责任编辑:本港台直播) |