|
印象中比较少分享css相关的,有得话也是css modules的话题,今天的文章由@安生、@墨白翻译分享,文中谈到的四条经验值得我们年轻人注意。 正文从这开始~ CSS第一眼看起来很容易。毕竟它只是样式对吧。 但是,等过了一段时间后你就会发现CSS它真正的内涵及深度。 当大量书写CSS时,有四点可以帮助你避免抓狂:语义化、模块化、制定一个命名规则、遵循单一功能的原则。 语义化 在HTML和CSS中有语义标记的概念。语义就是词语其本身意义及能恰当描述与其他东西之间的关系。在HTML里,它意味着使用正确恰当的语义标签,比如:
HTML语义化是很直观的,反观CSS语义化则非常抽象和主观。CSS语义化意味着要选择可以表达结构和功能信息的类名,一看就能让人容易明白那种。但又不能太具体,以便可以重用此类名。
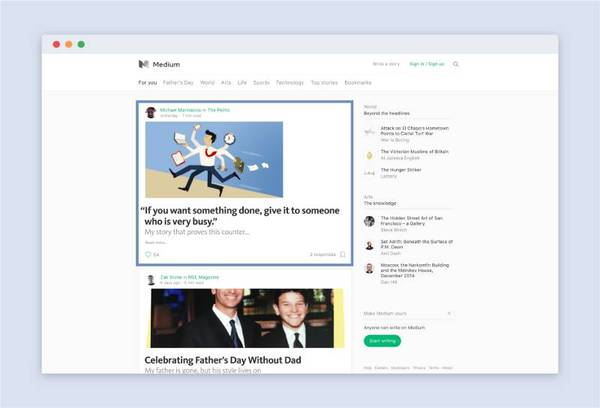
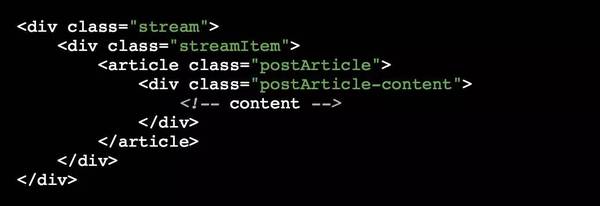
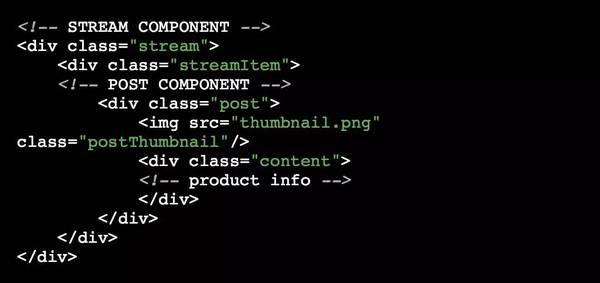
为了更好说明良好的语义化类名,这里有一个简化后的Medium网站其CSS:
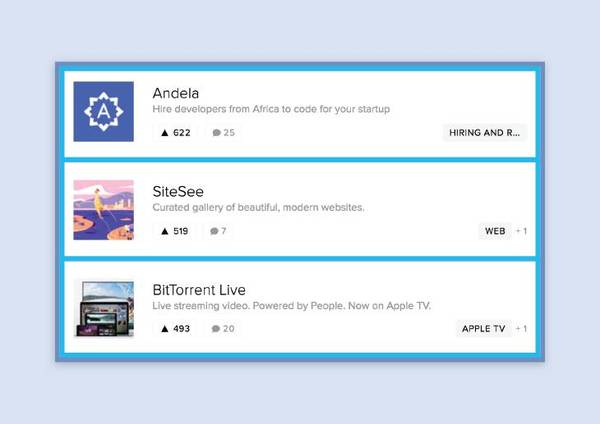
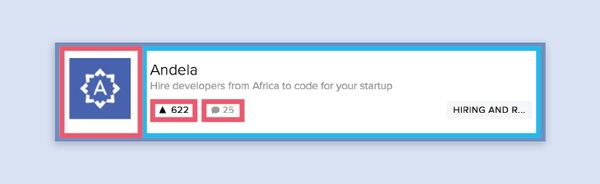
从代码中你可以非常清晰地知道它的结构、各个部分的作用和含义。父类stream是一个文章列表。子类streamItem是一篇文章。我们可以直观看到这两者之间的关系。 此外这些类名应用于每篇有具体文章的页面。 你应该可以像阅读一本书一样去阅读HTML和CSS,j2直播,就像它们应该呈现一个个故事一样。一个故事会有主角和他们之间错综复杂的关系。许多语义化的CSS最终是会让你的代码变得可维护的。 等进一步阅读,你可以看看 What Makes for Semantic Class Names,Naming CSS Stuff is Really Hard, Semantics and Sensibility。再深度阅读 About HTML semantics and front-end architecture 模块化 在基于组件开发比如React的时代,模块化是至关重要的。试想下由解构接口创建的组件模块作为构成元素。下例是Product Hunt's 的列表页,我们把它分解成几个不同的组件:
每一个带颜色的轮廓边视为一个组成部分。一个stream中包含多个streamItem。
其中还可以细分成更小的组件。
每个streamItem部分都有一个缩略图thumbnail和一些产品信息content。
因为stream组件与其子元素互相独立,所以你可以轻松地调整或切换子类而不用涉及到更改stream类。 模块化可以让你的代码低耦合,这让你的类之间互相牵制的可能性也会更少。代码也更容易修改和运行。
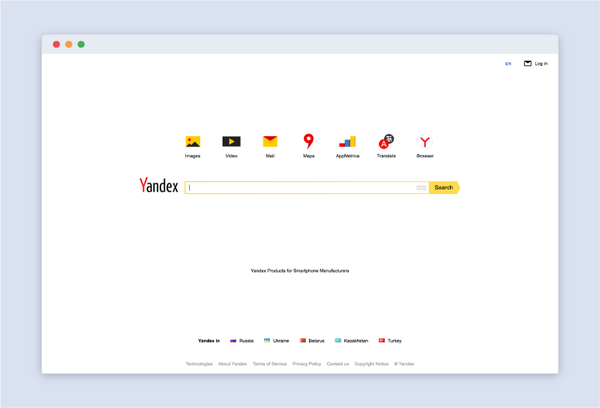
当模块化你的CSS时,首先要把你的设计解构成组件。在纸上画或者用AI和Sketch都可以。标识组件可以给你命名类名的方向,也让你明晰它们之间的关系。 阅读更多关于组件驱动CSS,可以看看 CSS Architectures: Scalable and Modular Approaches, Writing Modular CSS with Sass,Modularizing Your Front-End Code for Long Term Maintainability and Sanity 选择一个良好的命名规范 许多人可能认为它们的规范是最好的,但事实上并没有一个标准,适合的就是最好的。我听过的一个最好的建议是:选择对你来说最有意义的命名约定。 这里有一些人们常用的命名规范: Object oriented CSS OOCSS Block element modifier (BEM) Scalable and modular architecture for CSS (SMACSS) Atomic 个人最喜欢BEM。Yandex,是一家在俄罗斯相当于谷歌的公司,界于它们大规模的CSS代码库,他们提出来了这个规范。
BEM是最简单,也是目前为止最严格的命名规范。
Block代表最高优先级的类名。Element则是Block的子类。modifier则代表不同的状态。
在上面的例子中,类名search就是Block,而 search 按钮就是其子类,如果我们想要改变按钮的状态,我们可以增加一个 modifier,如active (责任编辑:本港台直播) |