|
是指由黑色、白色及由黑白调和的各种深浅不同的灰色系列,中性色不属于冷色调也不属于暖色调,它可以起到中和剂的作用。过多的使用色彩会使整个设计缺乏可用性,而中性色却可以帮助将用户的注意力拉回到内容本身。
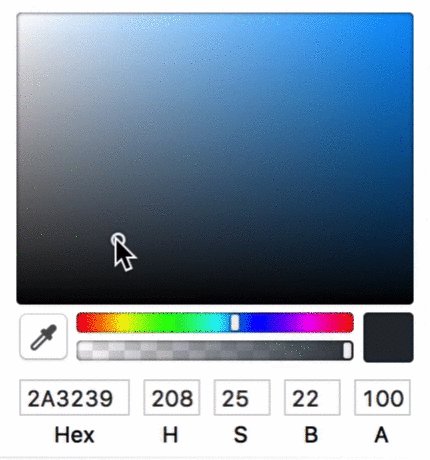
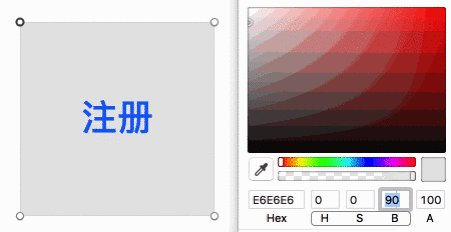
在使用中性色时,应尽可能避免使它与主色产生冲突,因此建议总是将中性色的饱和度设为接近0的值。
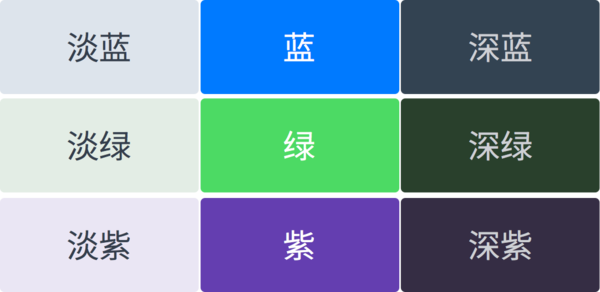
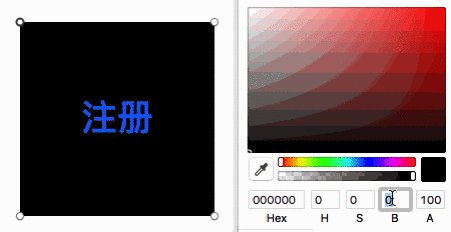
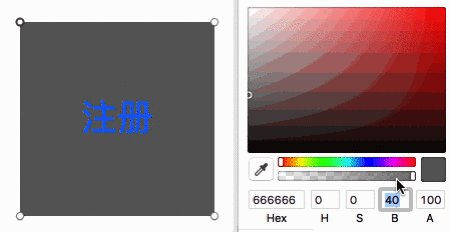
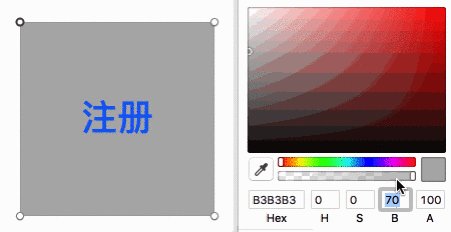
中性色板 主色往往容易确定,但背景和文字颜色有时却很难把握。它们的搭配很微妙,需要设计师有足够的经验将它们进行组合并调整到最佳。下面是一些我在UI设计中经常使用到的中性色板。 蓝色色板 蓝色是所有网站或App UI中使用最多的,它给人安静,宽广,值得信任的感觉,像Twitter,Facebook,IBM,LinkedIn等商业巨头都采用了蓝色作为它们的主色。而且蓝色也更容易与其他颜色搭配使用。 灰色色板 我们应该始终避免在UI中使用纯黑(#000)。纯黑色和其他颜色搭配时,直播,产生的对比过于明显。 如果你要使用灰色,请使用明度值低于30%或者高于70%的灰色。平均明度的灰色显得单点而且不能与其他颜色很好的搭配。
自定义色板 除了上面的蓝色和灰色色板,我们也可以使用任何颜色来定制自己的色板,不过你总是需要让色板的颜色互相搭配。
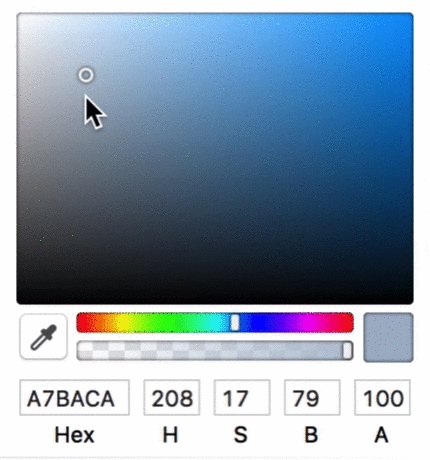
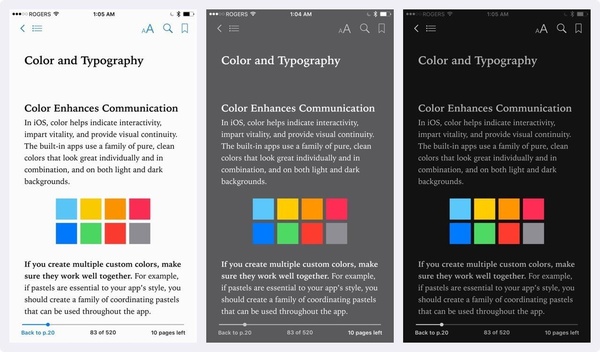
首先滑动色相(Hue)滑块来选择一个主色,然后选择与主色相关的其他单色,邻近色和互补色。最后通过调节这些颜色的饱和度(Saturation)和明度(Brightness)来增加色彩对比和活力。 对比 通过有效地使用对比可以使你的内容更加清晰从而让阅读变得轻松。好的对比,一般会采用色彩的两极,如白与黑,淡蓝与深蓝,高亮与低亮。 UI中的明与暗 在一些情况下,你需要根据品牌或可用性来权衡UI的明暗。比如iBook的应用中,当外界环境变得昏暗时,它会自动切换到暗色的阅读模式。
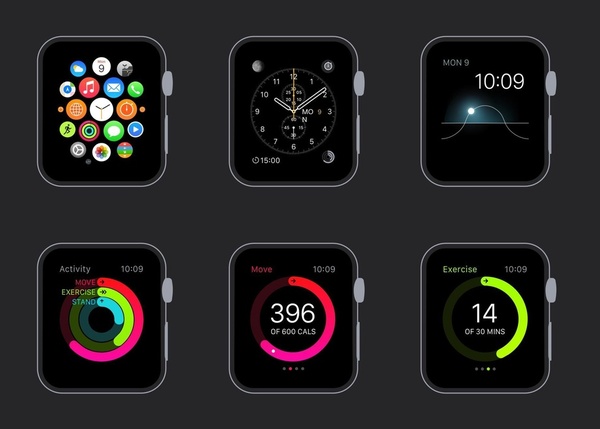
另一个例子是Apple Watch,它完全使用了黑色的背景,与其边框能够很好的相衬。
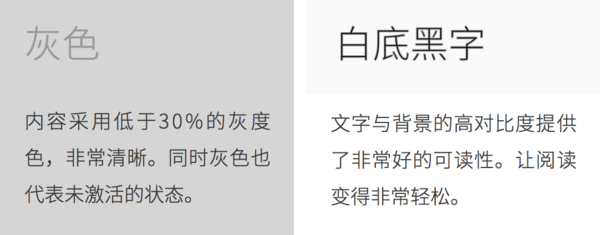
明亮UI的配色原则 内容应该比背景明亮。通过亮度的对比,可以使你想突出的内容轮廓更加清晰易读 不要过度使用颜色。颜色总是可以抓住人们的视线,但过度使用却会往往会人们忽视主体内容,因此,仅在需要进行突出提示的地方,如重要的按钮以及需要突出的状态时,使用颜色。
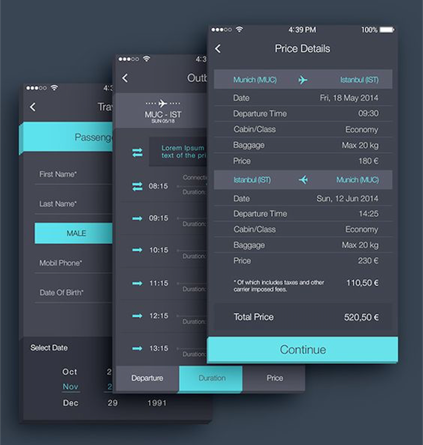
避免使用平均的白色,90%-100%的白色最为适中。 暗色UI的配色原则 不要使用纯黑,那样很难看到细节,另外与白色的对比会显得过高。 如果你必须使用黑色,那么请选择使用暗灰作为替代,这样可以消除过高的对比度 当使用蓝色时避免同时使用灰色。深蓝与蓝色更相配
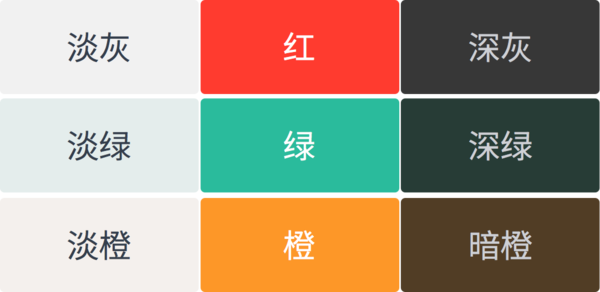
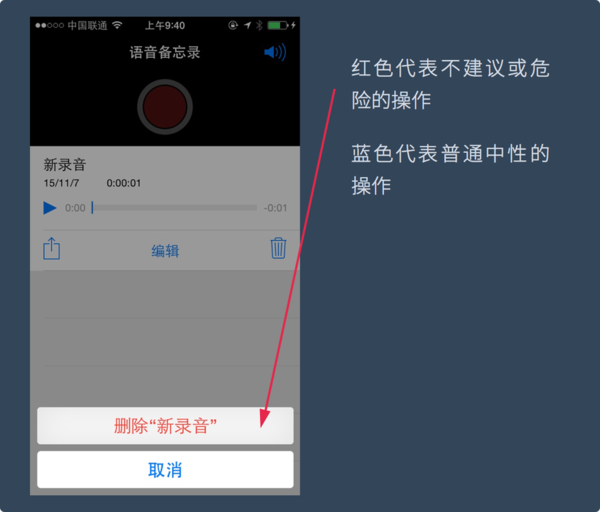
颜色的含义 颜色也有含义,应该合理地使用红色,绿色,蓝色和中性色来分别表示不建议的操作,肯定的操作,链接以及未激活的状态。避免使你的用户在使用这些按钮或功能时感到疑惑。比如,不要使用绿色按钮来作删除操作。
使用图片中的色彩 (责任编辑:本港台直播) |