|
编者按:一篇你绝对不想错过的文章!以前的色彩知识大多是基础科普,容易看完就忘,配色时还得翻书。但今天这篇,大多是从实战出发,学完可以立刻上手,而且还附有作者本人的色板、配色工具等等,无论是小白还是UI设计师,这篇都不容错过!
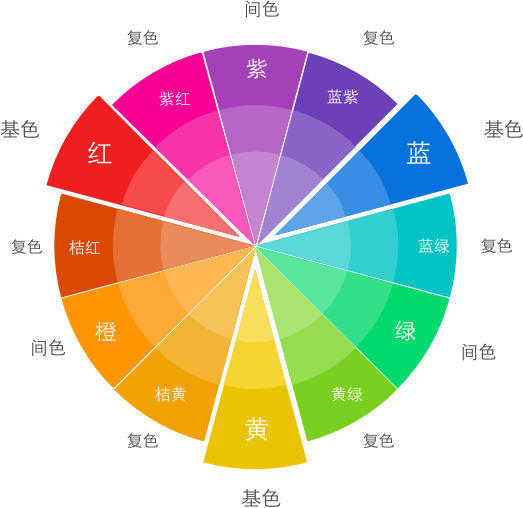
我们从小都能熟练地区分颜色,但为什么当我们需要运用色彩进行UI设计的时侯,却往往发现很难恰到好处地运用色彩,作出那些和谐得体、令人赏心悦目的设计来呢?……我觉得原因是我们对色彩的认识和实践不足,以及当我们做设计时,很容易会过度地使用色彩。作为设计初学者,你需要掌握基本的色彩理论,通过实践不断加深对色彩的认识,并最终能够熟练地运用各种色彩,搭配出平衡且使人愉悦的设计来。 在运用色彩的开始阶段,你可能会感觉到有些困难,我的建议是多看优秀的作品和观察周围美的事物,从中你能够获得很多优秀的色彩搭配灵感,从而提升你对色彩的认知。同时,在设计的开始阶段,尽可能选择柔和或中性的色彩作为背景,仅在需要引起用户关注的元素或按钮上使用色彩。随着时间的推移,你会做得越来越好。 基色、间色、复色 配色的第一步是选择一个主色,我建议从选择一个明亮,柔和的基色或间色作为开始。这样的选择往往是相对安全的,关键看你接下去如何使用它以及选择合适的色彩去搭配它。
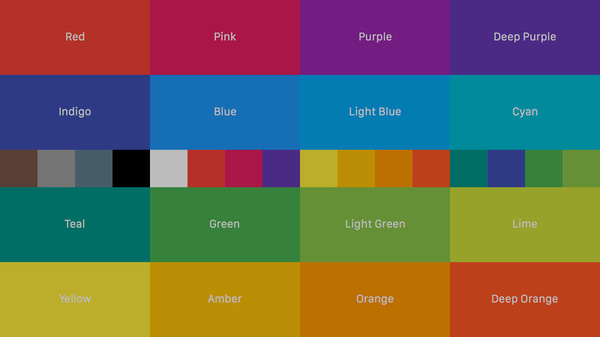
下面的颜色是Apple在自己的原生app中最经常使用的颜色。这些颜色用在按钮,图标和菜单等视觉元素上都有着非常好的效果。
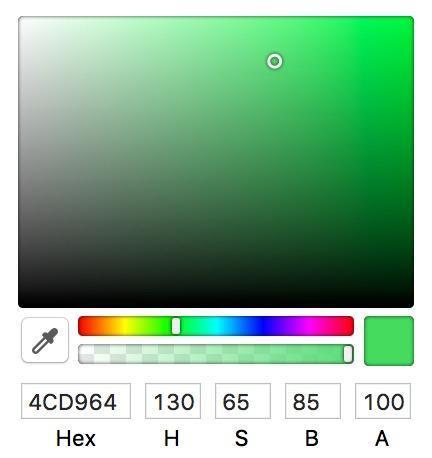
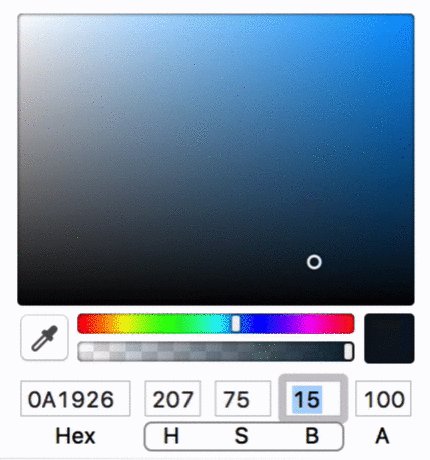
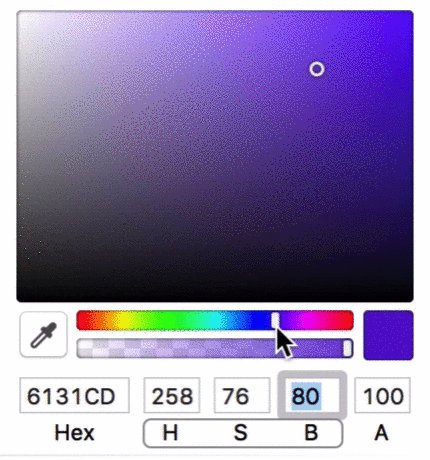
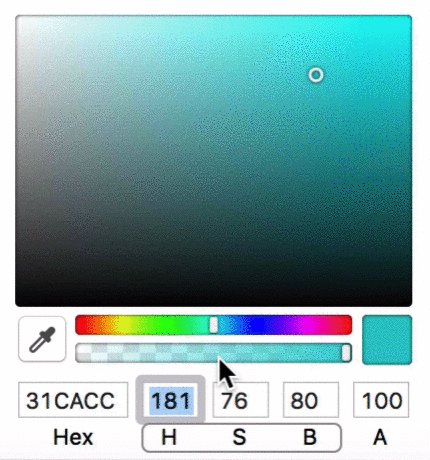
且记不要过度使用色彩,仅在需要引导用户进行操作的地方才使用色彩。 色相、饱和度、明度 (HSB 或 HSV) 当我们需要运用色彩时,首先理解色彩的相关特性非常重要。许多人选择使用RGB色彩模型,但我想说RGB是计算机对于色彩的表示形式,我们很难说清一种颜色是由多少红,绿,直播,蓝组成的。作为设计师,HSB色彩模型更加好用,因为色相,饱和度,明度是我们大脑对色彩理解方式,这些属性对于我们理解和运用色彩更有意义。
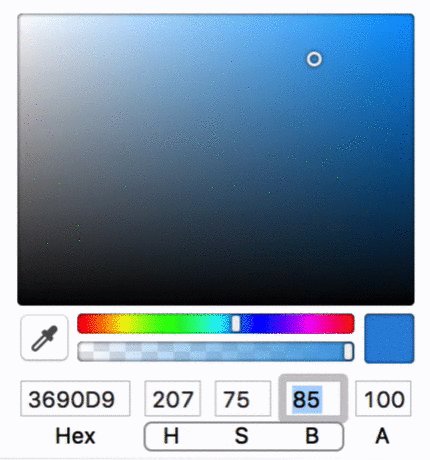
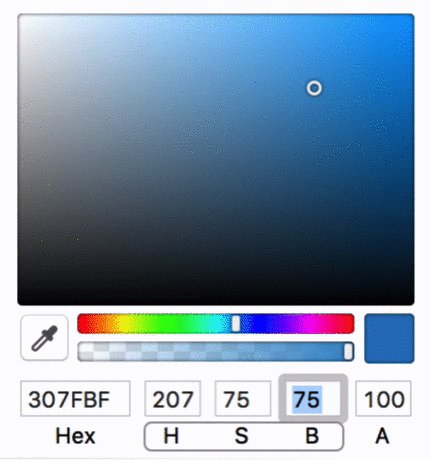
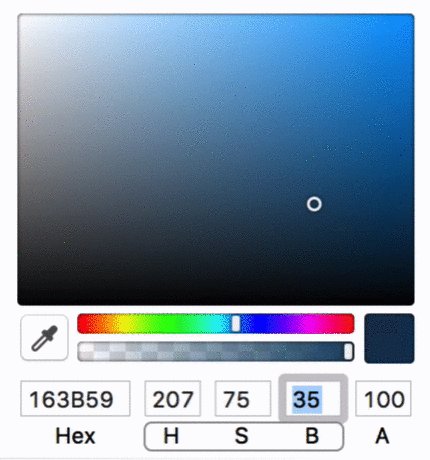
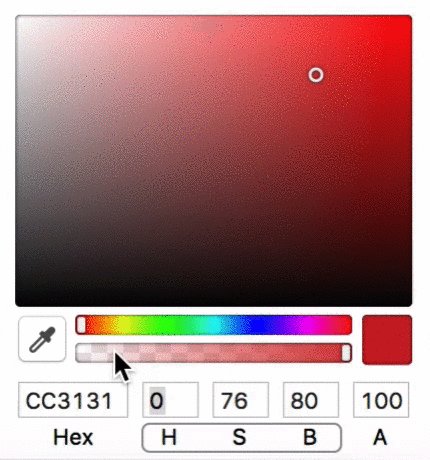
单色(Monochrome) 是指通过对同一颜色,加上10-90%白色或黑色的透明度层后获得的一组颜色。由于他们的色相相同,而又能产生和谐的对比效果,因此单色的应用在设计中非常重要。
在上面的例子中,通过调整黑色或白色层的透明度,可以得到不同的单色,他们互相之间都能很好地调和。
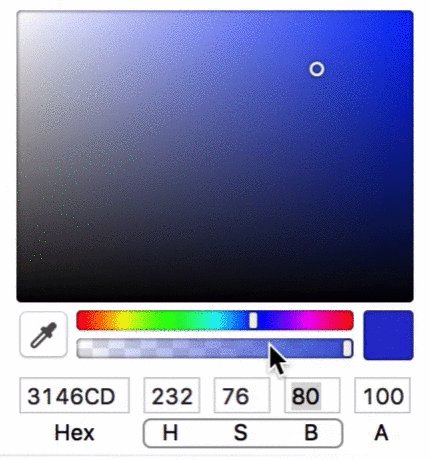
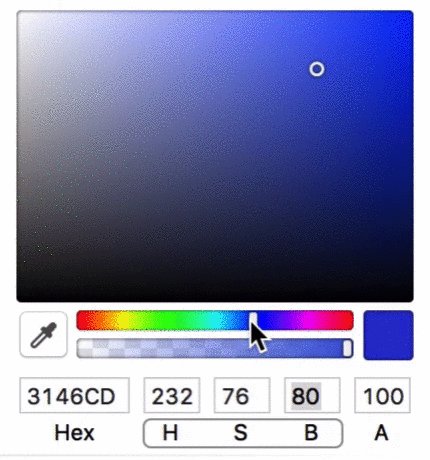
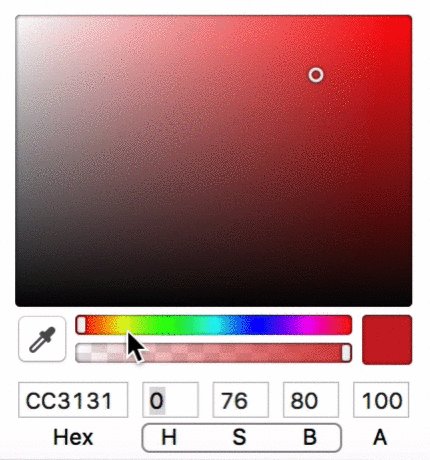
当你对于颜色拾取器掌握得更加熟练后,你可以通过不改变色相,而上下拖动调整明度和饱和度的方法来获取一个新的单色。 邻近色(Analogous) 是指在色相环中相邻的色彩。很显然这样的配色方案不会产生高对比度。当你觉得自己的设计在色彩上太过单一时,可以使用邻近色来增加色彩上的变化,从而使你的设计更有层次和活力。 比如红色是橙色的邻近色,而橙色又是黄色的邻近色。 将色相值增减 30-50,就能得到一个新的邻近色。
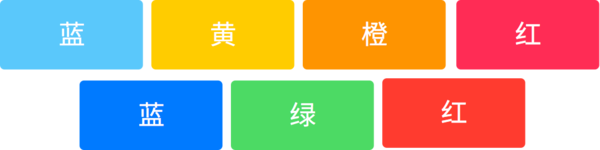
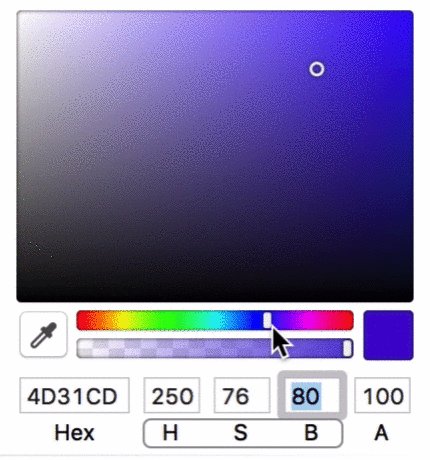
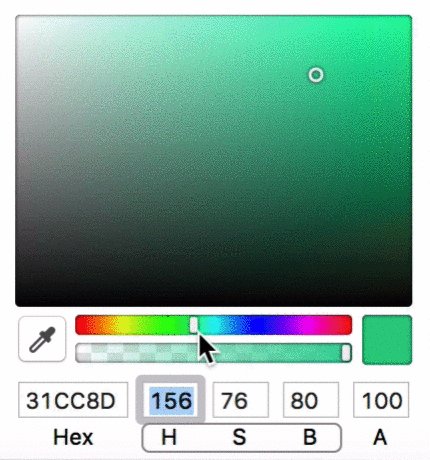
互补色(Complementary) 是指色相环中,相对(互为180度角)的两个颜色。互补色让人产生强烈地对比效果。例如,紫色按钮在黄色背景上非常的突出。当然,这还取决于每一种颜色的饱和度。互补色经常用在需要突出显示的按钮、警告等地方,但使用不当也有可能使你的设计显得非常突兀,通过实践来理解是最好的,请记住: 对立对比 。
将色相值增加整个色相条宽度的一半(也就是色轮中相对的颜色)可以得到当前颜色对应的互补色。
中性色调 (责任编辑:本港台直播) |