|
今年举办的 WWDC 大会上,苹果可是各种指名道姓地踩竞争对手来拔高自己,这种下三滥的营销手段换做是别人并不稀奇,但是这可是伟大神圣的苹果啊,有点不适应。其中大会上放出了这么一幅图,想必大家都看到过:
我看到这张图的第一印象是:卧槽,好牛逼!但是,我怎么有点不信呢。 虽说我相信苹果不太可能造假,但是这个结果怎么得出来的只字未提,这不免让我心生怀疑,80% 到底是怎么得出来的?只说结果,不说数据来源就是耍流氓啊。 本着求真务实的精神,搜了下资料,终于搞清楚这个 80% 哪里来的了。 在此之前得先给大家科普下。 浏览器之所以能够工作,它的核心是一个叫做「内核」的东西,这个内核就类似于汽车的引擎,没有它浏览器是没法工作的,而市面上的内核有很多种,比如:KHTML、Presto、Trident、WebKit 等,大家熟知的浏览器如 Firefox、IE、Opera、Chrome、Safari 等所用的内核都不一样,而 Chrome 和 Safari 浏览器所用的内核是一样的,叫做「WebKit」,WebKit 其实是苹果基于开源的内核 KHTML 来改造的,也是开源的。 而内核其实又分为两部分:渲染引擎和 js 引擎。渲染引擎主要就是负责获取网页的 html、xml、图片、css 等内容进行渲染显示,js 引擎则负责解析 java 语言,实现网页的动态效果。 Chrome 虽然也是基于 WebKit 内核的,但是 Google 一开始觉得 WebKit 自带的 js 引擎性能上有问题,所以 Google 专门为 Chrome 搞了个 js 引擎叫做「V8」,所以在内核方面,Chrome 和 Safari 的主要区别就在于 js 引擎不一样,但是即使是 js 引擎不一样,以 Google 的技术实力,没道理让自家的 js 引擎比 WebKit 慢这么多啊? 终于在 WebKit 官网搞明白了原因,WebKit 官网在 6 月 5 日发表了一篇文章,地址在这里: https://webkit.org/blog/7536/jsc-loves-es6/ 这篇文章介绍了 WebKit 针对 java 最新的核心语言标准 ES6 进行了深度优化,而市面上大部分浏览器的稳定版都是基于 ES5 的,并且 Safari 开发版使用了优化后的新技术 ARES-6,atv直播,并且拿线上的 Chrome 版本跟他们的开发版本进行了测试对比,还给出了一张测试截图:
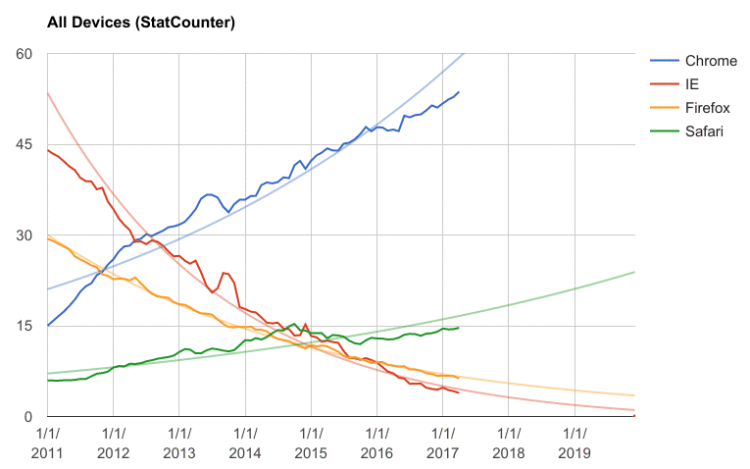
看到没有,j2直播,Chrome 的运行时间刚好是 Safari 的 1.8 倍,至此,终于算搞明白苹果的 80% faster 是怎么来的了。 到目前为止,你们搞明白了没? 我来给你们总结下,意思就是,苹果在 WWDC 大会前一天发布了这篇文章,最新的 WebKit 的 js 引擎针对 ES6 进行了深度优化,并且应用在了 Safari 的开发版,然后跟 Chrome 线上没有针对 ES6 进行优化的版本进行了对比,最后得出结论 Safari 在 js 的执行效率上比 Chrome 快 80%,然后 WWDC 上开始欢呼。 真的,得知真相的我,有点忍不住想笑。 有人问难道 Chrome 没有针对 ES6 做优化么?当然有,只不过当时还是 Chrome 的开发版,没有正式发布,不过 WWDC 事后,Google 不服,很快就更新了一版 Chrome,哈哈... 不过,苹果只是自嗨而已,前一阵子 andreasgal.com 上发布了一份过去六年浏览器的市场份额变化数据,结果其他浏览器全部不行了,Chrome 市场份额遥遥领先:
有人可能会质疑 Chrome 市场份额领先这么多,是不是因为 Android 的原因,那么下图这张仅仅是 PC 桌面市场的份额,应该有足够说服力了:
数据来源见这里: https://andreasgal.com/2017/05/25/chrome-won/ 我自己是 Chrome 的死忠粉,其他浏览器我都用过,最终我还是觉得 Chrome 才真的好用,其他浏览器跟 Chrome 比还是有差距,具体主要表现在: 1. Chrome 对开发者的支持是真的强大,内置的 Chrome Dev Tools 简直不要太好用,堪称 web 开发必备工具; 2. Chrome 的插件太丰富了,基本上只有你想不到,没有你搜不到的插件,各种有用的插件可以让你的工作、生活更有色彩; 3. Chrome 有很多实用的小细节,比如地址栏输入 zhihu.com 然后按 tab 建,则直接开启在知乎的搜索;又比如快捷键 Cmd + Shift + T(windows 系统是 Ctrl + Shift + T)可以无限返回上次访问的页面; 4. Chrome 很快,是真的快。我们姑且就认为 Safari 的 js 引擎比 Chrome 的快 80%,但是你会依然觉得 Chrome 更快,原因就在于我们访问一个网站的快慢,内核上的一点性能的区别其实感知不到,最大的速度瓶颈可能是来自网络传输,而 Chrome 针对网络传输做了大幅的优化,比如 Chrome 强大的预测系统,你在输入网址的时候,Chrome 能预测你要输入的网址,并且提前 DNS 解析与预加载,所以很多时候你输入一个网址会觉得秒开,更何况 Safari 比 Chrome 的 js 引擎快 80% 只是自嗨而已。 (责任编辑:本港台直播) |