|
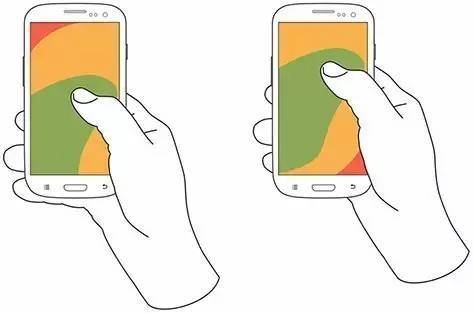
欢迎投稿到早读课,投稿邮箱:[email protected] 设计师都知道,设计不只是为了好看。设计也决定用户如何融入一个产品,无论是网站还是app。这是一种交谈。导航就是一种交谈。因为如果用户不明白使用方式,你的网站或app再漂亮都没用。 Steven Hoober在他的关于移动设备使用状况的研究中发现,开奖,49%的人依靠一根手指完成手机上的操作。在下图中,手机屏幕上的画面表示大致的触摸范围,不同颜色表示用户能用拇指在屏幕上触及的区域。绿色表示轻易触及;黄色表示需要伸长手指;红色表示需要用户改变持握方式。
图片表示单手操作智能手机的舒适程度。图片来源:uxmatters 把最重要最常用的操作放在屏幕底部非常重要,因为它们能用一只手指轻松触及。 标签栏 许多应用遵循这一规律,将底部导航(又称作标签栏)作为最重要的app功能。Facebook的核心功能一触即达,能够在不同功能中迅速切换。
Facebook的iOS底部标签栏。 底部导航设计的3个关键 导航通常是搭载用户的交通工具。底部导航应该承载重要性等同的顶级目的地。这些目的地需要在app的任何地方留有直接的入口。 优秀的底部导航设计遵循以下3条定律: 1. 只显示最重要的目的地 在底部导航中使用3到5个顶级目的地。如果少于3个,请考虑使用标签代替。
底部导航避免使用5个以上,因为点击目标相互会过于接近。在标签栏放置过多的项目,让人们难以点中他们的目标。每多展示一个标签,app的复杂性就增加一分。
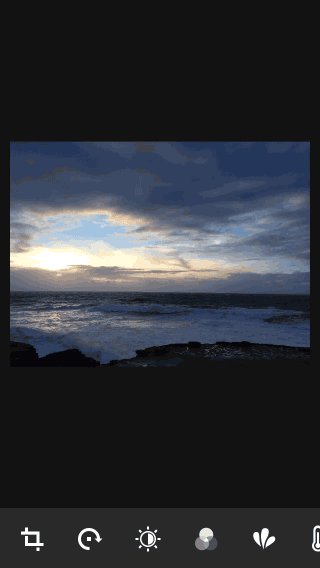
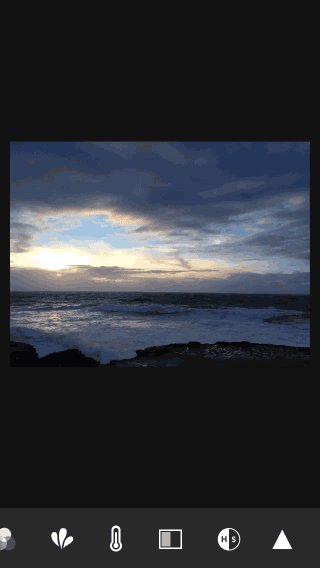
如果顶级目的地确实有5个以上,不要用底部导航来承载这些入口,请考虑放在其他位置。 避免内容滚动 小屏幕上显而易见的解决方式,就是部分隐藏式的导航——不必担心屏幕空间的局限,把标签项放入滚动的标签栏即可。但是滚动的内容效率低下,因为你得滑动一下才能看到想要的选项。
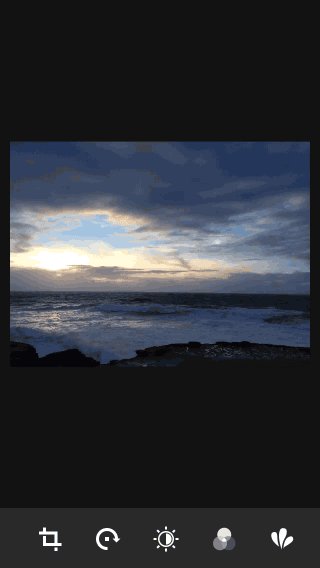
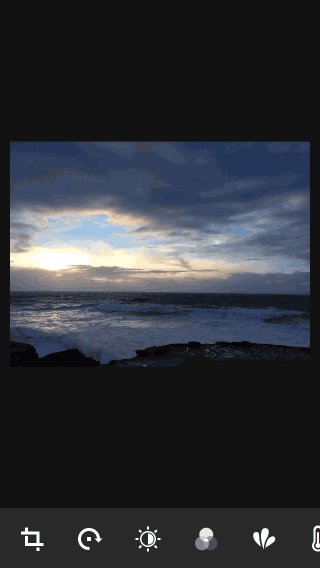
iOS版Rookie Cam app中就存在“看不见就想不到”的问题。 2. 表达出当前位置 没有表达当前位置,可能是app菜单中最普遍的错误。“我在哪里?”是用户需要回答的基本问题之一,这是顺利操作的前提。 用户应该在没有任何外部引导的情况下,一眼就看出如何从A前往B。应该提供适当的视觉线索(图标、标签和颜色),操作就不需要任何说明了。 图标 正因为底部导航操作以图标方式展现,它们所表达的内容应该要适合通过图标来表达。有些用户熟知的通用图标,通常这些都表示搜索、邮件、打印等功能。不幸的是,“通用”图标很少。app的设计师常常用图标来代表一些非常难以分辨的功能。
老版本的Bloom.fm应用Android版。真是相当难理解用户当前所处位置。 我在这篇文章《图标是优秀用户体验的一部分》中强调了这个问题。 颜色 避免在底部标签栏使用不同颜色的图标和文字标签。应当使用app的主色来表示视觉焦点。
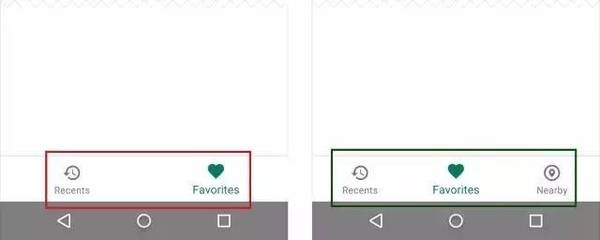
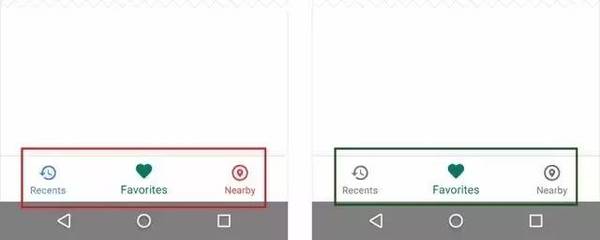
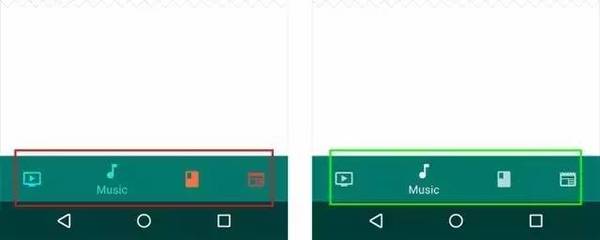
左图:不同颜色的图标让app看起来像是圣诞树。右图:应该只用主色。 遵循一条简单的法则——用app的主色来提亮当前的底部导航项(包括图标和文字标签)。 iOS版Twitter的底部菜单栏。Messages是当前选中项。 如果底部导航栏有背景色,就要用黑白的图标和文字标签。
左图:避免使用彩色图标和彩色背景的组合。右图:使用黑白图形。 文字标签 文字标签要为导航图标提供简短有意义的描述。不要用太长的标签,因为它们不能截断或换行。
避免换行、截断和缩小文字标签。 菜单元素要易于浏览。用户要能理解他点击某个元素时会发生什么。 点击尺寸 (责任编辑:本港台直播) |