|
最近完成了“app收银台设计重构”的需求(一期为“账户充值”),作为一个刚毕业的交互新人,踩了一些坑,总结了这次思考的过程与大家分享,不正确之处还请多多指正。 定义 app收银台:在移动端进行支付、账户充值时所调用的功能模块。 业务背景 我们公司的app主打移动支付功能。 需求分析 收银台是我们公司app内已存在的功能模块,产品经理打算整体改版,一期先从“账户充值”入手。 收银台在支付类app涉及的场景较多,任何改动都可谓“牵一发动全身”。在做账户充值的交互方案时需要把其他场景都考虑齐全,以保证交互方案可以适用app内包含的所有场景。 通过与产品经理沟通,确定使用收银台的场景如下:
图1.app收银台包括的场景 其中账户充值与其他场景不同的是,账户充值的资金源不包括:账户余额、白条;而且不参与优惠活动,没有折扣、代金券。 梳理流程
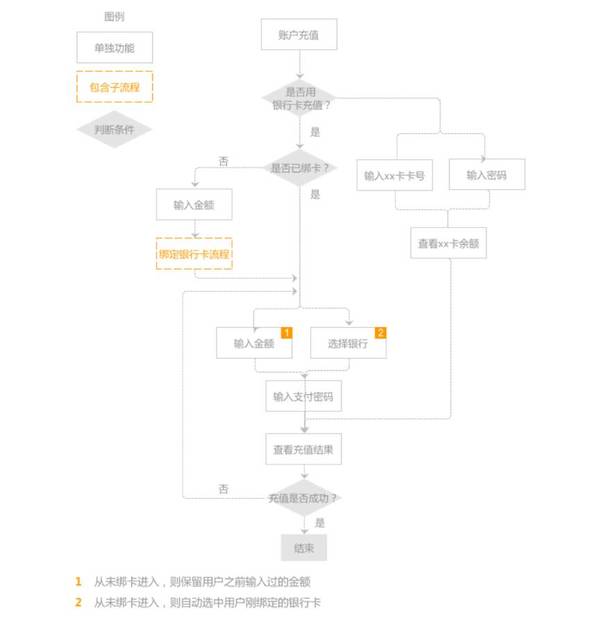
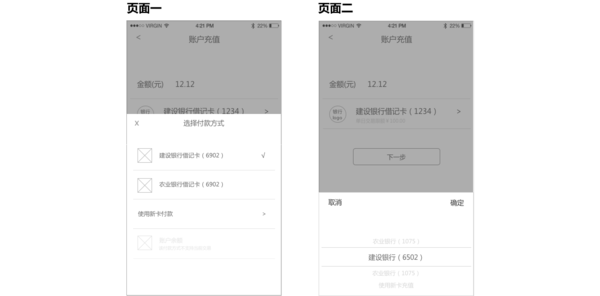
图2.账户充值整体流程 上图包括主流程账户充值和子流程绑定银行卡(下文简为“绑卡”),这2个流程如何结合有讲究。 关于流程的设计有两个注意的点: 1、用户未绑卡时,打开充值页面,应该如方案一让用户输入金额后自动跳转绑卡流程,还是如方案二页面上只有绑定银行卡的功能,让用户先去完成绑卡整个子流程再进入充值流程? 方案一
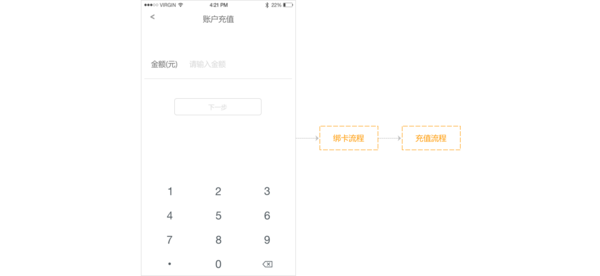
图3.未绑卡方案一 方案二
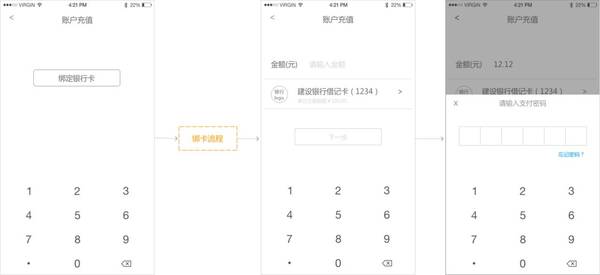
图4.未绑卡方案二 个人认为让用户先输金额后自动跳转绑卡流程会好一些。理由如下: (1)未绑卡时先输入金额,使未绑卡和已绑卡的完成充值流程保持更高的一致性; (2)用户从上个页面进入到此页面是为了充值,如果一进来让用户去绑卡,会让用户觉得莫名其妙,先输入金额更符合用户的心智模型。 2、未绑卡时,用户完成绑卡流程后,跳转至哪个页面,应该采取下图的方案一还是方案二? 方案一
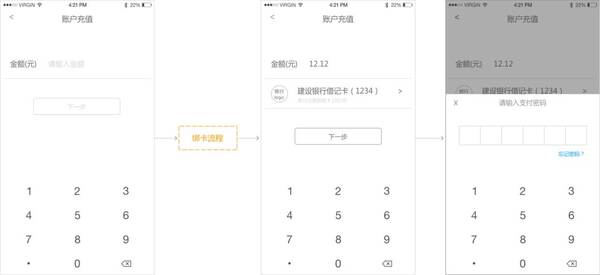
图5.绑卡后方案一 方案二
图6.绑卡后方案二 从用户体验的角度来说,自动跳转至支付密码页是最好的(即方案二),整个过程很自然流畅,跳转到已绑卡充值流程的首个页面完全是多余的一个步骤。 但此次我选择的却是方案一,原因在于一个合理的交互方案应当适当配合后台开发的设计逻辑。 我一开始也没意识到前端的一个页面,竟有可能牵扯到后台整个逻辑的改变。 方案一对应的后端逻辑如下:
图7.绑卡后后端方案一 方案二对应的后端逻辑如下:
图8.绑卡后后端方案二 方案二在后端相当于把两个各自独立的流程打通,把绑卡流程嵌入到充值流程中。而在我们公司,atv直播,后端是分开维护充值流程和绑卡流程的,如采用方案二需要花费大量精力重新设计后台,成本过高。 交互细节 1、选择资金源弹层
图9.选择资金源弹层 (责任编辑:本港台直播) |