|
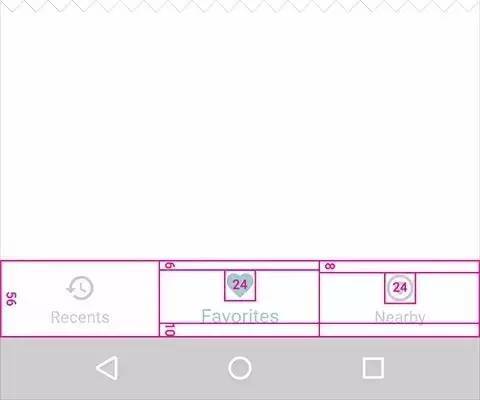
目标区域足够大,才易于点击。将界面宽度按操作项的数量等分,计算每个底部导航操作项的宽度。或者,开奖,把所有底部导航项的宽度设为最宽。 Android规范建议按照下图的尺寸设计移动端的底部导航栏。
移动端的固定导航栏。单位是逻辑像素(dp)。来源:Material Design。 标签栏的小红点 可以在标签栏显示小红点,表示有相关的新信息。
可以用低调的方式给标签栏图标加上小红点。 3. 让导航不言自明 优秀的导航应该感觉像一只隐形的手,在操作途中指引用户。毕竟,如果用户都无法找到,那最酷的功能和最有吸引人的内容都没用。 表现 每个底部导航图标都要通向某个目的地。而不能是打开菜单或其他弹出窗口。点按底部导航图标应该直接通向相应界面,或者刷新当前激活的界面。
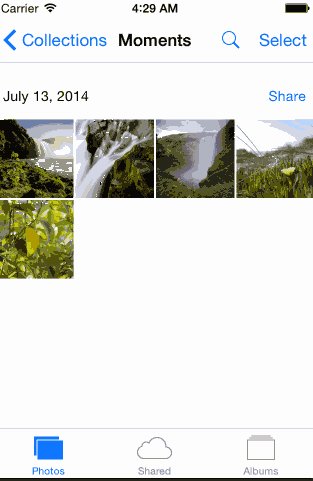
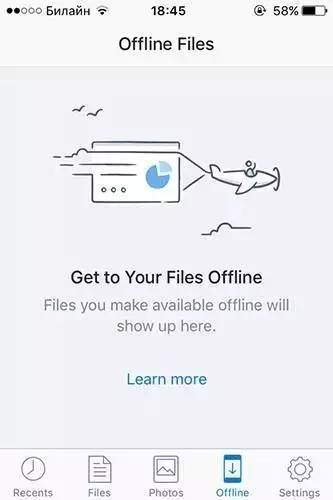
不要用标签栏提供控制项,用来操作当前界面或app模式中的元素。如果需要提供操作项,请改用工具栏。 iOS的工具栏 保持统一 尽可能在每种情况下都显示标签栏。这样能给用户一种视觉上可靠的感觉。 不要因为功能不可用就移除某个标签。如果你在某些情况下移除一个标签,其他情况确保留,就会让你的app界面感觉不可靠、难以预料。最佳解决方案是保证所有标签都是可用的,然后解释为什么某个标签没有内容。例如,如果用户没有离线文件,Dropbox里的Offline标签会显示一个界面,教你如何添加。这个功能就是空状态。
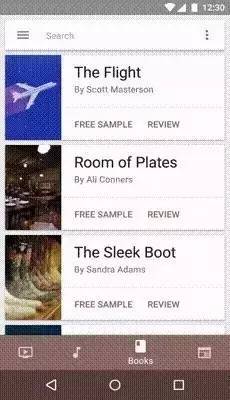
Dropbox应用的空状态界面。 隐藏标签栏 如果界面里是滚动的信息流,标签栏可以在滚动查看更多内容时隐藏,向下滑动尝试回顶部时再显示。
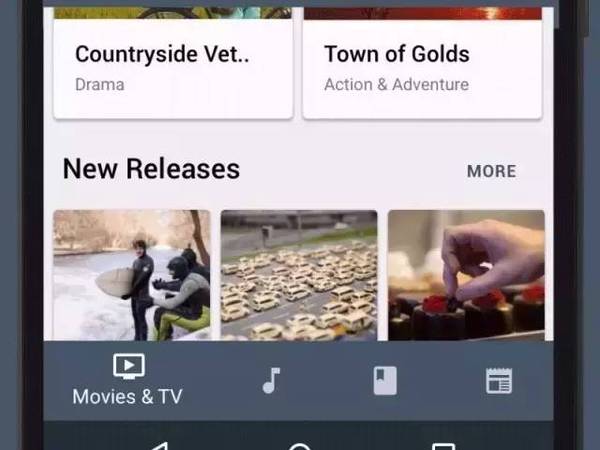
底部导航栏可以根据滚动,动态显示和隐藏。 视觉愉悦 避免使用横向滑动的动效来切换界面。激活和未激活的界面,切换过渡效果应该使用叠加渐隐效果。
叠加渐隐动画。来源:Material Design 总结 底部导航应该: 可见且结构合理(使用3到5个顶级目的地,并且避免可滚动内容) 清晰(导航栏元素要易于浏览,点击区域要足够大,方便操作) 简单(保证每个导航图标都通向合适的目的地,而且通过底部导航要能够触达所有元素) 原文链接:https://uxplanet.org/perfect-bottom-navigation-for-mobile-app-effabbb98c0f#.a28moqsmi (责任编辑:本港台直播) |